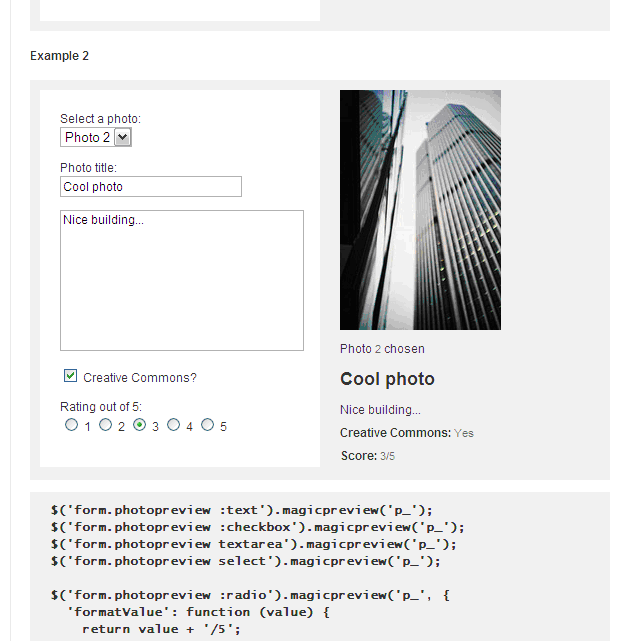
Rik Lomas has developed a new jQuery plugin called magicpreview.
magicpreview automatically updates
selected elements on a page based on form fields. Perfect for previewing forms.
Example:
For example, if your prefix was 'mp_' and the form field was <input type="text" name="hello" />, then the element should be something like: <div id="mp_hello"></div>
Demo here.
Example:
$(form_fields).magicpreview(prefix, options);To link an element to a form field, you will need the id of the element to be equal to the prefix (see code above) plus the name attribute of the form field.
For example, if your prefix was 'mp_' and the form field was <input type="text" name="hello" />, then the element should be something like: <div id="mp_hello"></div>
Demo here.
 How to encourage this blog if you like it:
How to encourage this blog if you like it:
- Promote our sponsors;
- Add any kind of comment or critic;
- Ask me directly by email if you prefer.









 I am
I am